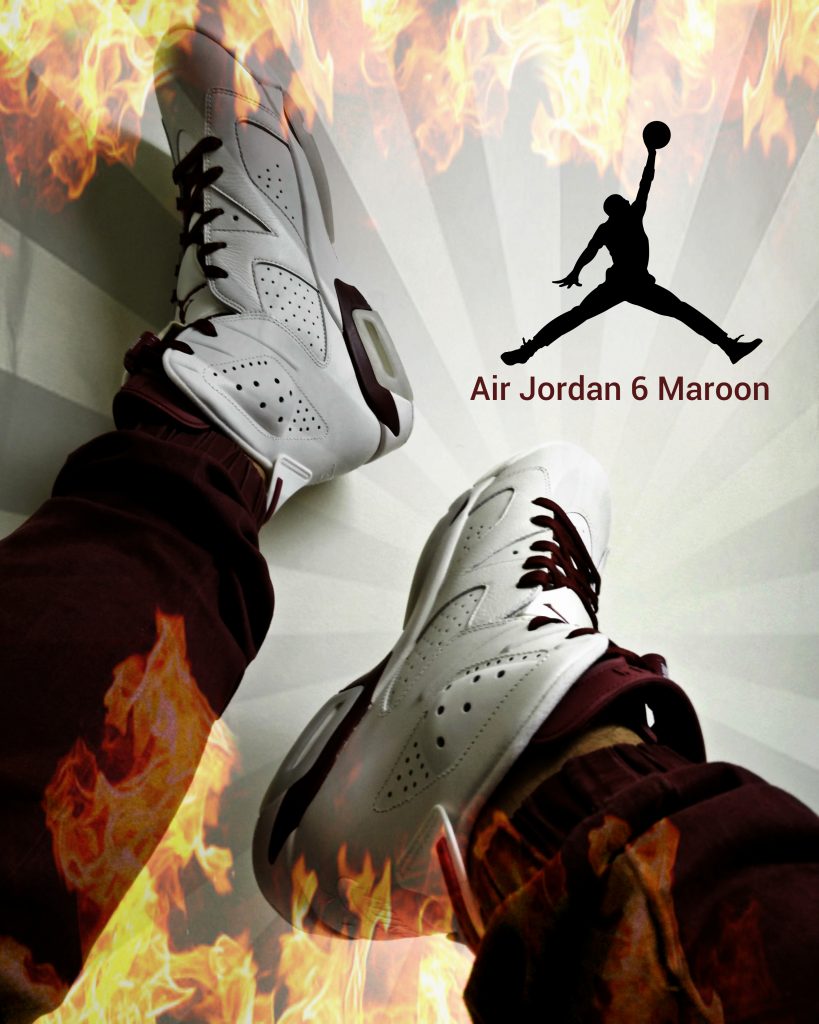
In today’s blog post, I will discuss my image editor experiences using two great tools, one for desktop and one for mobile. Photography is a thing of beauty. You can either capture a moment or stage a moment. And the fun part that comes after is editing that moment. The figure to ground picture above is the original un-edited photo of me modeling a brand new, unworn pair of the retro Air Jordan 6 Maroon model.

Image Editor: Pixlr
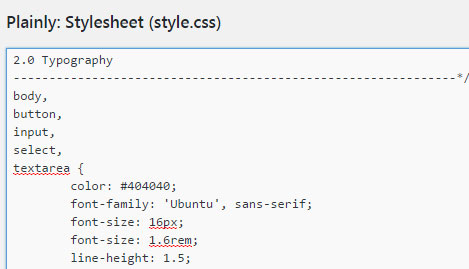
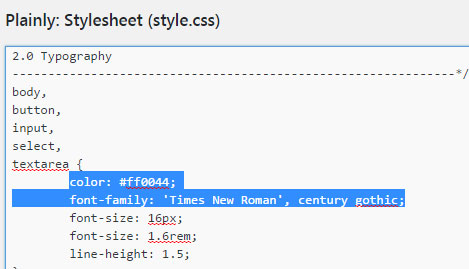
I was playing around with this desktop image editor called Pixlr and was quite amazed with what you can do to modify/enhance an image. The first thing I did was add the iconic Air Jordan “Jumpman” logo that I found on Wikipedia. You can do this by adding an image into an existing image under the Adjustment tab followed by clicking on the Add Image option. I then added a maroon colored text description of the shoe by selecting the Type icon which has a variety of fonts to choose from. I selected the Sans category and chose a simple Roboto font to work with.
Next, I added this light rising sun looking filter to the image by clicking on the Overlay option and picking the Retro poster -> Beam filter at 40% usage. Finally I had to make this image look straight fire, so I went back to Overlay, clicked on Flame -> Gap and now my image is the hottest looking thing since sliced bread! Overall it was a great experience playing with this desktop editor, I definitely recommend it to anyone looking to boost or play around with your images.

Image Editor: Snapseed
I downloaded the Snapseed app to my Android phone and started to tinker with the image. I wasn’t looking to do much with this image and kepy it simple and polished. The first thing I did was add a white, inside curved border around the image. This can be achieved by scrolling down to Filters -> Frames section and selecting the first option of 23 available. I then applied a HD looking filter for a lighter feel. I went through the path of Filters -> HDR Scape -> People to get this look. Finally, I added a pre-made button with some text to describe my image. Under the Tools area, I clicked on Text, chose the option called N3 and modified the text inside with a lighter gradient in the background. Overall I was happy with this mobile image editor. It definitely comes in handy when you’re on the road and you want to tinker with some of your shots.