
WordPress Editing
There are so many ways that you make changes to your WordPress blog. Check out a few quick examples to modify your blog template.
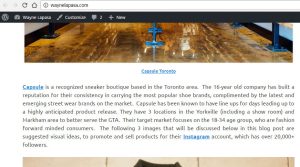
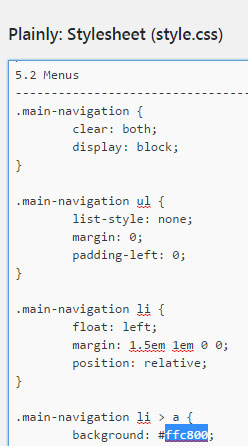
Theme 1 “Plainly”


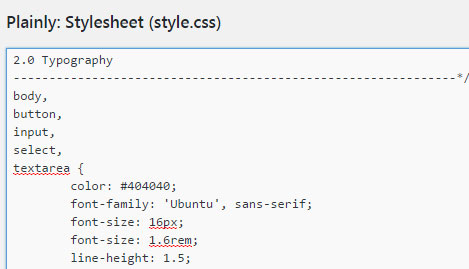
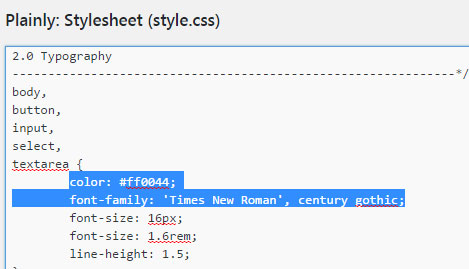
How these 2 changes were made:
Before:

After: 
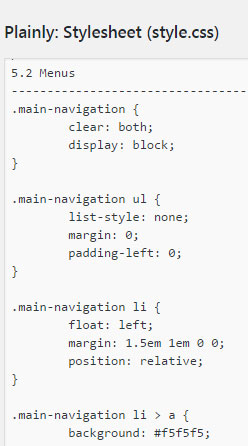
Third Change on Plainly Theme:
Before:

After:

How this third change was made:
Before:

After:
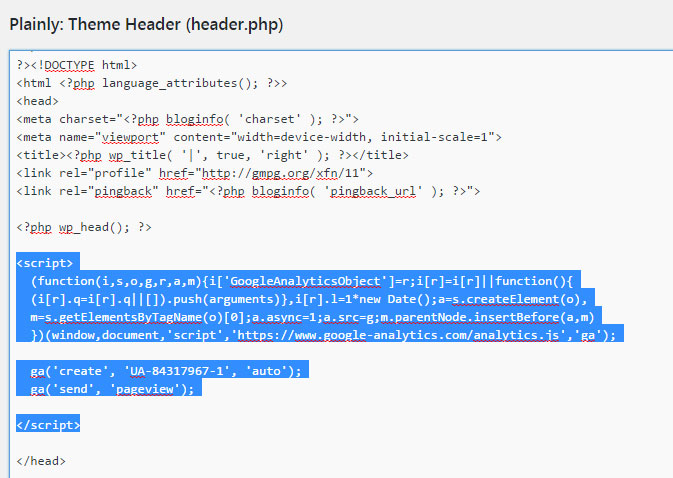
Google Analytics code installed on Plainly Theme

Disqus installed on WordPress blog

Theme 2 “Masonic”



3 CSS Selectors that were modified
1) Background colour
2) Blog title post underlined
3) Blog post paragraph changed to Italics
The codes used to make the changes:
h2 {text-decoration: underline}
p {font-style: italic}
body { background-color:#0df1d9; }

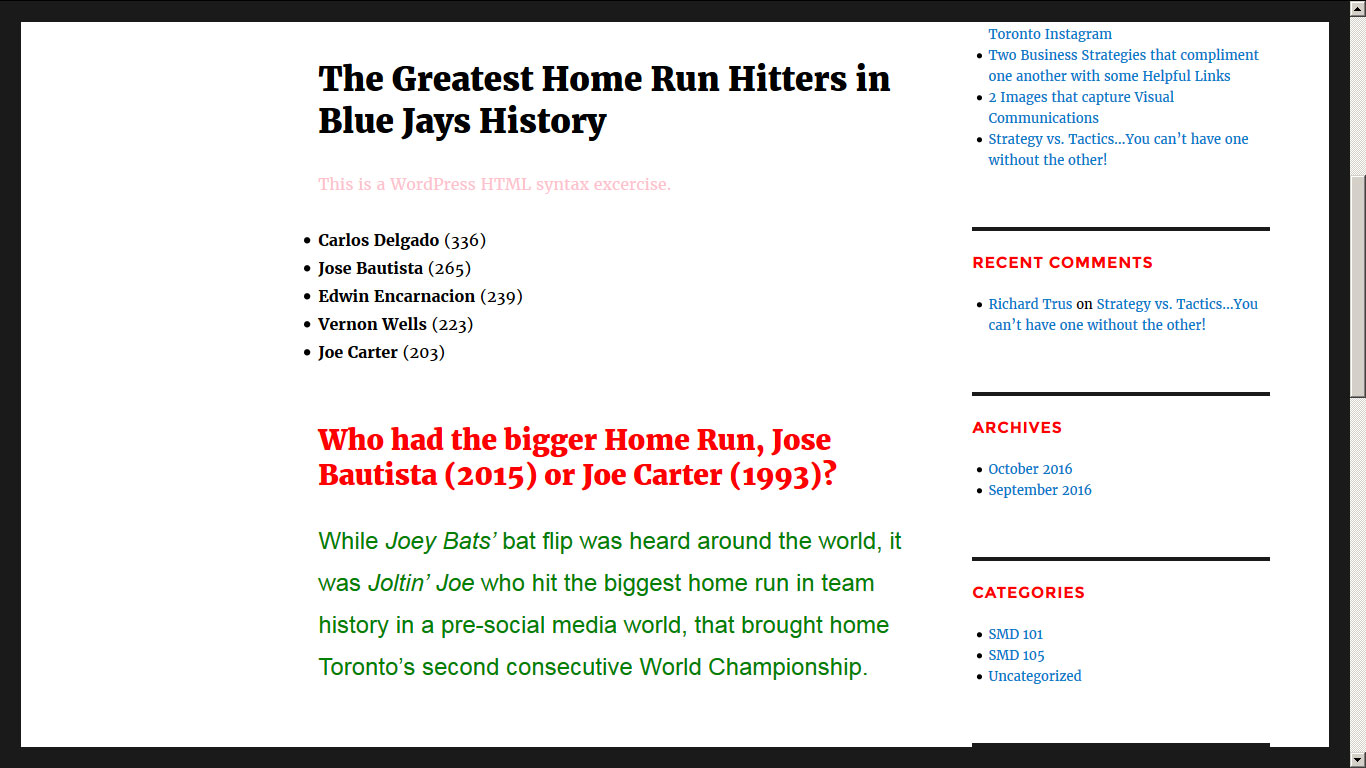
The above post shows the following:
- ordered list
- H1/H2/H3 tags defined
- .smdclass labeled and defined with color/typeface/font size on one paragraph

